Ultimamente mi sono ritrovata nuovamente a litigare con Internet Explorer; succede spesso: crei lo stile lavorando su Mac e quando arrivi a testarlo su Windows sei costretto a perdere ore per farlo apparire accettabile. Questa volta mi sono scontrata con la proprietà del css z-index, che specifica l’ordine di sovrapposizione degli elementi nella pagina, su un ipotetico asse z. Può capitare che visitando la pagina con IE7 l’effetto non sia quello atteso (e ottenuto sugli altri browser). Molto spesso la soluzione è semplice, ma può risultare difficile trovarla quando siamo al punto di avere una pagina piena di elementi e di stili diversi!
Tipicamente la situazione problematica sarà originata da un elemento posizionato absolute all’interno di una serie di div posizionati relative (o absolute a loro volta); questa configurazione ad esempio viene usata spesso per creare dropdown menu.
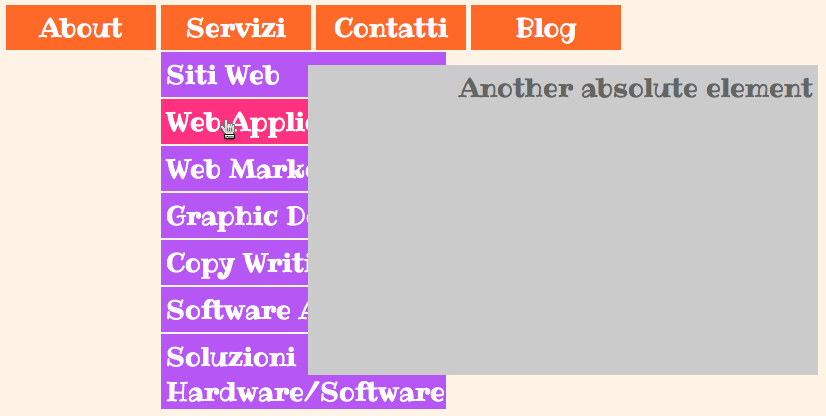
Magari testando il nostro menù su IE7 ci ritroviamo qualcosa del genere:
Ma che succede?! Il problema è proprio dovuto all’errata gestione dello z-index nel caso di una confogurazione di elementi posizionati absolute e relative.
Creiamo un esempio minimale inserendo nella pagina una serie di elementi posizionati uno dentro l’altro dove il più interno è posizionato absolute e tutti gli altri relative, più un altro elemento “esterno”.
<div class="rel-element1">
Relative element 1
<div class="rel-element2">
Relative element 2
<div class="abs-element1">
Absolute element
</div>
</div>
</div>
<div class="abs-element2">
Another absolute element
</div>
Per posizionare l’elemento interno (quello con position: absolute) sopra a tutti gli altri oggetti della pagina (immaginiamo che sia il nostro menù a tendina) alziamo il suo valore di z-index. Ipotizziamo che per qualche motivo anche l’elemento esterno sia stato posizionato in modo absolute. Vediamo il foglio di stile:
.rel-element1{
background: #ff9b75;
height: 100px;
width: 300px;
position: relative;
left: 50px;
top: 50px;
}
.rel-element2{
position: relative;
background: #93c7fa;
top: 20px;
height: 100px;
width: 250px;
}
.abs-element1{
width: 230px;
position: absolute;
top: 50px;
left: 0px;
background: #d2faa0;
height: 250px;
z-index: 2;
}
.abs-element2{
text-align: right;
width: 500px;
height: 300px;
background: #cbcbcb;
left: 200px;
top: 300px;
position: absolute;
z-index: 1;
}
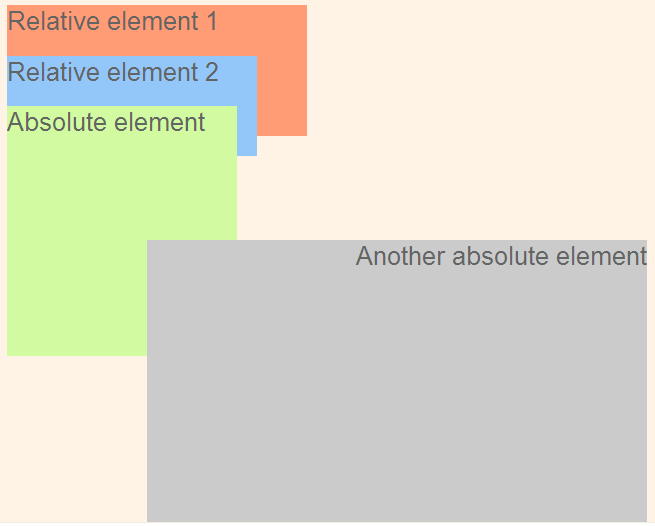
Il risultato sarà qualcosa del genere:
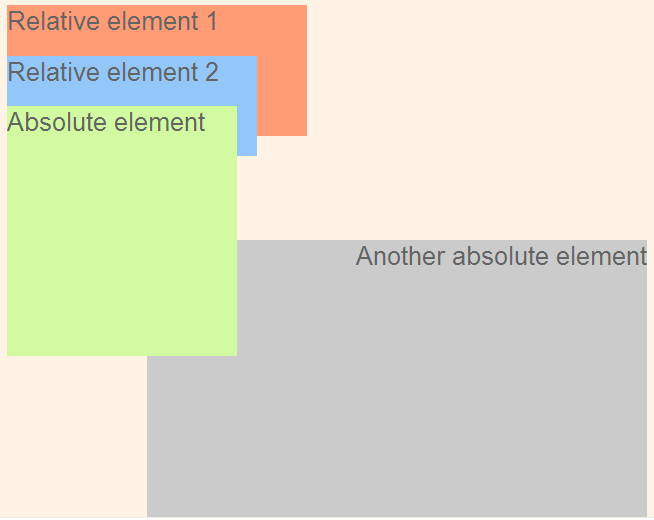
Ma su Internet Explorer 7 abbiamo un comportamento diverso:
Il motivo è semplice: se vogliamo che l’elemento “absolute element” sia posizionato sopra a tutti gli altri nella pagina, non è sufficiente inserire un valore di z-index per l’elemento stesso: dobbiamo assicurarci di assegnare un valore z-index (maggiore di quello di qualsiasi altro elemento absolute nella pagina) anche per tutti i parent dell’elemento in questione che abbiano position: relative o position: absolute.
Modifichiamo allora il foglio di stile nel modo seguente:
.rel-element1{
background: #ff9b75;
height: 100px;
width: 300px;
position: relative;
left: 50px;
top: 50px;
z-index: 2;
}
.rel-element2{
position: relative;
background: #93c7fa;
top: 20px;
height: 100px;
width: 250px;
z-index: 2;
}
.abs-element1{
width: 230px;
position: absolute;
top: 50px;
left: 0px;
background: #d2faa0;
height: 250px;
z-index: 2;
}
.abs-element2{
text-align: right;
width: 500px;
height: 300px;
background: #cbcbcb;
left: 200px;
top: 300px;
position: absolute;
z-index: 1;
}
In questo modo otteniamo anche su IE7 il risultato desiderato:






6 risposte su “Problemi con Internet Explorer 7 e z-index”
Grazie mille! La spiegazione è facile e garantita. Ho appena apportato le modifiche sul mio sito ed ora funziona tutto!
Non sei mica laureata in Informatica per nula eh 😉
Ahah sono contenta di averti aiutato Redbike 😉
Ciao Evelina, ho trovato il tuo tutorial cercando in internet una soluzione ad un problema che mi assilla. Purtroppo su di un sito che sto modificando http://www.ebi.li mi si è propinato proprio il problema da te sottolineato. I menu vanno a finire sotto un video pubblicato in home page solo con il famigeratò internet explorer. Ho provato ad intervenire come da te suggerito mettendo un numero di z-index alto (ho inserito addirittura 1000) ma purtroppo il problema mi si ripropone puntualmente. Non sò più a che santo votarmi per risolvere. Magari avresti qualche dritta da darmi??? Pleaseeeee
Mi sa che sono arrivata tardi 😛 Ho provato a visitare il tuo sito con IE7 e IE8 e pare che il menù funzioni correttamente. Meglio così direi 🙂
Ciao Evelina, ho seguito alla lettera il tuo tutorial ma mi trovo comunque nello stesso errore. E cosa ancora più grave il mio cliente utilizza solo IE7.. che sia dannato anche lui.. il sito è questo e come puoi vedere il menu sotto la voce Servizi scompare dietro l’immagine.. Come posso risolvere??
Grazie in anticipo
Come non detto.. 1 minuto dopo avevo trovato da solo la soluzione.. 😉 .. Grazie al tuo articolo.. Continua così..