Nel mese di giugno abbiamo avuto il piacere di ospitare due studenti della quarta classe, ad indirizzo informatico, di una scuola superiore di Pistoia (ITTS Fedi Fermi) per uno stage, che si è incentrato sullo sviluppo di applicazioni mobili per la piattaforma Android.
Durante lo stage Tommaso e Andrea, tra le altre cose, hanno sviluppato un’applicazione utilizzabile da tutti gli studenti per accedere ai dati del registro elettronico della propria scuola.
L’applicazione, chiamata Registro Elettronico è stata pubblicata sullo store Android ed è scaricabile gratuitamente:
https://play.google.com/store/apps/details?id=it.elbuild.mobile.registroelettronico
Abbiamo chiesto ad Andrea e Tommaso di lasciare un piccolo contributo per il nostro blog, a proposito della loro esperienza da noi.
Andrea dice:
“Arrivati dall’ ITTS Fedi Fermi di Pistoia con un po’ di basi sulla programmazione in Java, noi stagisti di ELBuild abbiamo portato avanti in un mese di stage alcune applicazioni, iniziando con una visione generale delle funzionalità di Android andando poi nello specifico studiando le “interazioni” più particolari. Raggiunta una conoscenza base dell’ambiente di sviluppo, abbiamo deciso di sviluppare la nostra prima vera applicazione, un interfacciamento da mobile del Registro Elettronico della scuola che ci permetta di vedere direttamente su smartphone voti, assenze, medie e grafici con un’ interfaccia più User-Friendly di quella della mastercom.
Il registro elettronico
Registro Elettronico è un servizio distribuito da mastercom che permette la gestione scolastica, con assenze, ritardi, voti, comunicazioni, etc.. attualmente (per quanto abbiamo trovato noi) gestisce una cosa come 58 istituti differenti, quindi la nostra applicazione andrà a rivolgersi a tutti questi studenti che possono aver bisogno di visionare la loro situazione scolastica da cellulare (dato che il sito in versione mobile non è responsive).
Tecnicamente
Passando ad una visione più tecnica di questa esperienza direi che mi ritengo abbastanza soddisfatto e vi racconterò perciò il nostro percorso di produzione:
Il primo passo per interfacciarsi con il sito è stato capire come ottenere i dati, non potendo accedere direttamente ai database mastercom, abbiamo optato per un parsing delle pagine con i dati che ci interessano, ma prima di tutto bisogna raggiungerle:
Il login
Per arrivare alla pagina giusta bisogna effettuare il login e poi andare su “voti”, abbiamo prima analizzato le comunicazioni che effettua la pagina con Http-Fox, un plug-in per firefox che monitora il traffico http della pagina, estraendo quindi la richiesta (effettuata in POST) poi l’abbiamo ripresa in Java sfruttando le librerie Apache (native in android) raggiungendo quindi la prima pagina, le novità.
La navigazione
Con lo stesso metodo poi abbiamo trovato la richiesta che ci permette di navigare tra le varie pagine, raggiungendo i dati che ci interessano.
Il parsing
Adesso che abbiamo l’html che contiene i dati, dobbiamo trasformarli in Oggetti veri e propri, per far questo utilizziamo una libreria particolare che facilita l’estrapolazione dei campi che ci interessano, la JSoup. Parsando la tabella dei voti e delle assenze adesso abbiamo un database pronto per essere elaborato!
La grafica
Adesso la parte più impegnativa dell’applicazione è diventata per forza di cosa la grafica, dopo aver estratto tutti i dati ed averli elaborati andranno sistemati in modo che l’utente sia facilitato nella navigazione e sia “soddisfatto” da ciò che vede. Con Photoshop abbiamo realizzato la prima icona, molto stilizzata che riprendesse un po’ la forma di un registro, ma non ancora convinti l’abbiamo reinterpretata in chiave più “elegante”…
Questa icona l’abbiamo poi riutilizzata per l’interfaccia dell’utente, il quale aprendo l’app si trova davanti un registro dove scrivere il proprio nome e la propria scuola.
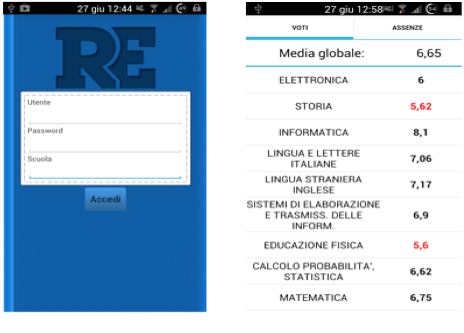
È stato interessante come si gestisce la grafica in android, l’interfaccia (sulla sinistra nell’immagine sottostante), è strutturata come una ripetizione verticale sui bordi a sinistra e a destra di un pattern, uno sfondo blu centrale e un 9-patch (che scoperta!) per lo sfondo delle caselle di testo. Aggiunto poi un gradiente al bottone e il logo in alto abbiamo finito la prima pagina.
Passando poi all’interfaccia dopo il login (sulla destra) ci siamo voluti mantenere sulla semplicità di Holo gestendo la navigazione con una Tab-View e delle List-View per riassumere voti e assenze. Per queste Listview abbiamo costruito un layout personalizzato per i vari dati.
La prima pubblicazione
Dopo 3 giorni di lavoro con il nostro mentore Luca Adamo e l’aiuto dell’intero staff ELbuild abbiamo definito la prima versione, pronta per la pubblicazione, così ci siamo sdati per scrivere un testo che introducesse all’applicazione e per fare le immagini header da mettere sullo store e abbiamo uploadato l’apk. Dopo 3 ore la nostra prima applicazione era online sullo store pronta per essere scaricata da tutti!
E la seconda… Abbiamo buttato il link sul gruppo facebook della scuola per consigli e critiche, che non sono mancati ovviamente, quindi mentre abbiamo iniziato a sviluppare altre applicazioni per ELbuild abbiamo corretto la nostra e aggiunto qualche funzionalità così adesso è online la versione 1.11 sotto il testing dei nostri compagni.
E adesso alla fine di questo mese che è passato in un attimo, vi abbiamo raccontato la nostra esperienza e speriamo di continuare la nostra produzione di applicazioni, magari affiancati da ELbuild, sperando che questa “collaborazione” non finisca qui.
Bella!”
Andrea Biagioni
Tommaso dice:
“Durante il mese di giugno io ed il mio compagno di classe Andrea Biagioni abbiamo lavorato come stagisti presso l’azienda ELbuild.
L’esperienza lavorativa, si è incentrata particolarmente sullo sviluppo di applicazioni mobile per smart-phone android. Dal mio punto di vista è stata un esperienza che mi ha fatto capire cosa voglia dire Lavorare e quindi abituarsi ad un approccio diverso da quello scolastico.
Alzarsi tutte le mattine alla solita ora per andare nel solito posto… me la sarei aspettata molto più traumatica come esperienza invece mi sono divertito a farla e la rifarei anche un altro mese, perché a differenza della situazione scolastica è molto più rilassante, intendiamoci, la tensione dell’interrogazione o del compito in classe che ti aspetta! penso sia l’incubo di ogni studente. Il Lavoro è rilassante e piacevole se fai qualcosa che ti appassiona, come nel mio caso.
Gli Ingegneri dell’azienda: Luca, Dario, Evelina, Alessandra sono sempre stati disponibili ad aiutarci in qualsiasi momento, in particolar modo Luca ci ha seguito dal punto di vista più tecnico durante la programmazione Android. Tra le applicazioni che abbiamo sviluppato ce n’è una che è anche stata pubblicata sullo store Google si chiama Registro Elettronico e dà la possibilità di accedere al proprio account scolastico per guardare voti e assenze. Ha riscosso abbastanza successo tra gli studenti della nostra scuola e ci continueremo a lavorare anche finito il tirocinio. In conclusione, devo ammettere che questa è stata una bella esperienza grazie alla quale ho imparato molte cose ma soprattutto ho capito che questo è il tipo di lavoro che mi piacerebbe fare nella vita.”
Tommaso Giannoni
Noi ringraziamo Tommaso e Andrea per questi contributi, e soprattutto per il lavoro che hanno fatto con noi 🙂