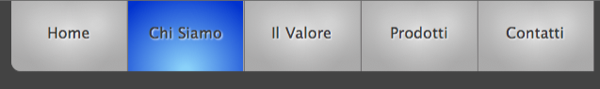
Riuscendo finalmente a trovare un po’ di tempo per giocare con le nuove feature CSS3, m’è tornato alla mente il nostro vecchio menu creato per Tecknè.it: in pratica usavamo delle immagini e jQuery per ottenere questo effetto di fading al passaggio del mouse.
Così ho pensato: tutto questo ora non è più necessario! Ed ho fatto un piccolo test, provando a replicare lo stesso menù solo con il CSS, senza immagini né Javascript. Sono abbastanza soddisfatta del risultato 🙂

Vediamo un po’ il codice.
L’Html è piuttosto semplice:
<ul class="menu" > <li>Home<a href="#">Home</a></li> <li>Chi Siamo<a href="#">Chi Siamo</a></li> <li>Il Valore<a href="#">Il Valore</a></li> <li>Prodotti<a href="#">Prodotti</a></li> <li>Contatti<a href="#">Contatti</a></li> </ul>
La ripetizione delle label dei bottoni è dovuta al fatto che utilizzo due “strati” uno sopra l’altro di cui solo uno è visibile alla volta.
Dal punto di vista del CSS ho usato essenzialmente tre tra le nuove feature:
- gli angoli arrotondati
- i gradienti
- le transizioni
Oltre a questo ho usato i settaggi di opacità ed i selettori CSS3.
Angoli arrotondati
Dobbiamo arrotondare l’angolo in basso a sinistra del primo bottone, e possiamo farlo con il CSS, senza usare immagini.
ul.menu li:first-child,
ul.menu li:first-child a{
-moz-border-radius-bottomleft: 10px;
-webkit-border-bottom-left-radius: 10px;
border-bottom-left-radius: 10px;
}
E’ necessario usare vendor prefix appositi per ogni motore in quanto il processo di standardizzazione del CSS3 non è ancora completato ed alcuni browser introducono questi nuovi attributi attraverso proprietà sperimentali, che si adegueranno in futuro allo standard. In questo caso WebKit (il motore che sta dietro a Safari e Chrome) e Gecko (Firefox) supportano l’arrotondamento degli angoli tramite le proprie versioni con vendor prefix, mentre Opera e IE9 utilizzano la versione senza prefisso. Un ulteriore accorgimento consiste nell’inserire la versione senza prefisso per ultima, in modo che, quando i browser si adegueranno totalmente allo standard, la “vera” proprietà andrà a sovrascrivere la versione sperimentale.
Gradienti
Adesso pensiamo ai gradienti: voglio sostituire le immagini del vecchio menu’ con sfumature ottenute usando solo il CSS. Nel caso dei gradienti la sintassi differisce abbastanza da un browser ad un altro mentre la versione standard è ancora in fase di definizione. Per ricreare le sfumature dei bottoni base quindi ho agito in modo un po’ diverso per quanto riguarda Safari e Firefox: in Safari ho utilizzato tre gradienti radiali sovrapposti con centri in posizioni diverse e riempimenti parzialmente trasparenti.
background: -webkit-gradient(radial, 61 35, 5, 61 35, 50, from(rgba(233,233,233,0.8)), to(rgba(184,184,184,0.3))), -webkit-gradient(radial, 91 25, 5, 100 20, 45, from(rgba(233,233,233,0.8)), to(rgba(184,184,184,0.3))), -webkit-gradient(radial, 30 25, 5, 26 20, 45, from(rgba(233,233,233,0.8)), to(rgba(184,184,184,0.6)));
Con firefox invece non è stato possibile impostare colori semitrasparenti in un gradiente radiale, ma ho ottenuto un risultato abbastanza vicino utilizzando un gradiente ellittico:
background: -moz-radial-gradient(61px 45px, ellipse closest-corner, rgb(233,233,233), rgb(184,184,184));
Per la sfumatura blu dell’hover la storia è più semplice: basta usare un gradiente radiale centrato alla metà del bottone nel suo bordo inferiore.
Transizioni
Infine le transizioni: per creare il fading tra le due sfumature al passaggio del mouse possiamo usare la propretà transition, che ci permette di far variare alcune proprietà del CSS in modo graduale, con possibilità di agire sulla durata dell’effetto e sulla funzione temporale che lo regola. Possiamo usare le transizioni su una serie di proprietà, che in teoria comprendono anche la background-image nel caso dei gradienti. Nella pratica però sembra che un tale tipo di transizione non sia possibile (vedi anche qui e qui). Per questo ho creato due “strati”, uno con il gradiente di base, quello grigio, ed uno con il gradiente blu; per quest’ultimo ho impostato l’opacity inzialmente a zero, e poi ad uno in corrispondenza della pseudo-classe :hover. Applichiamo poi la transizione a tutti le proprietà possibili, in modo che sia proprio l’opacità (insieme ad altri piccoli dettagli) a variare in modo graduale, facendo apparire la sfumatura blu con l’effetto di fading.
ul.menu li a,
ul.menu li a:visited{
background: -webkit-gradient(radial, 61 75, 5, 61 75, 90, from(#8AD1F9), to(#0031CE));
background: -moz-radial-gradient(61px 75px,circle farthest-corner, #8AD1F9 0%, #0031CE 100%);
...
opacity: 0;
-webkit-transition: all 0.8s ease-in-out;
-moz-transition: all 0.8s ease-in-out;
}
ul.menu li a:hover,
ul.menu li a:hover:visited{
background: -webkit-gradient(radial, 61 75, 5, 61 75, 90, from(#8AD1F9), to(#0031CE));
background: -moz-radial-gradient(61px 75px,circle farthest-corner, #8AD1F9 0%, #0031CE 100%);
opacity: 1;
}
Compatibilità
Questo piccolo esperimento è stato testato su Safari 5.0.3, Firefox 4 e Chrome 9 . Su Firefox 3.6.13 funzionano i bordi arrotondati e i gradienti ma non le transizioni. Infine la prossima volta che mi toccherà avviare Windows proverò anche su Internet Explorer… 😛
Codice
Il codice completo dell’esempio è disponibile qui.
Credits
CSS3 for Web Designer Dan Cederholm.
Il menù di Tecknè.it era stato creato sulla base dell’ottimo tutorial di Dragon Interactive.


6 risposte su “CSS3: gradienti e transizioni”
Il menu del sito è molto bello ma nel link che hai messo in questo articolo le animazioni non workano… (Google Chrome)
Grazie! A me funzionano le animazioni su Google Chrome. Posso chiederti che versione hai usato?
You sulhod also use a default background for non gradient-capable browsers:background:#fff;and then use the background-image:-moz-gradient( ); to overwrite it later. That keeps the background-color for older browsers.Well, all inputs sulhod have the :focus and :hover with outline:none; added, because it’s default in webkit-based Browsers and isn’t looking well =)
Thank you Celestine, the default background is a good idea. And…there is actually no input field 🙂
do you know there’s a (totally cabmotizusle with ::-webkit- properties for webkit browsers) just for that? and also, there’s a much better approach with no need of jQuery for the placeholder script that fixes some of the problems on your code here: Hope it helps.Greetings, Bart.
Thank you Iyan. Actually the jQuery approach was used on a website I made a while ago. The article actually talks about it: I don’t need jQuery anymore to reach the same goal 🙂