Quando si propone ad un cliente un CMS, molto spesso viene richiesto di poter caricare immagini, non come campo strutturato, ma come elemento libero nelle parti di testo modificabili. Richiesta più che ragionevole 🙂
Se la nostra scelta è caduta su Drupal, sappiamo che installare un editor Wysiwyg non è sufficiente per raggiungere questo scopo: dobbiamo seguire qualche altro semplice passo. Per questa analisi stiamo prendendo in considerazione Drupal 7.
1) Installare alcuni moduli
Ovviamente ci serve un editor Wysiwyg e la nostra scelta cadrà sul modulo WYSIWYG, con il supporto di CKEditor. Per l’upload delle immagini avremmo bisogno del modulo Media, che ha come dipendenza il modulo Styles.
2) Attivare e configurare i moduli
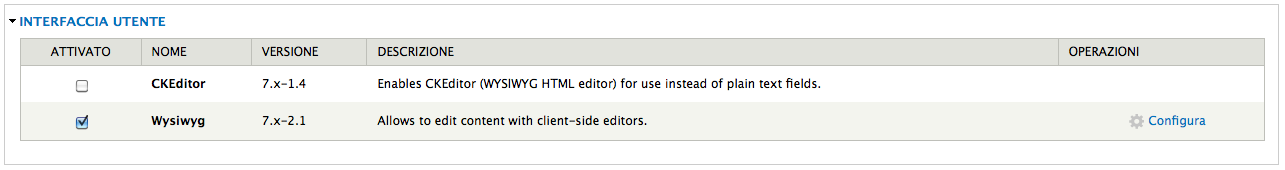
Attiviamo i moduli appena installati. Dobbiamo fare attenzione ad un particolare: attiviamo solo il modulo Wysiwyg e non il modulo CKEditor, che imposteremo invece per i formati di testo desiderati nella configurazione del modulo Wysiwyg.
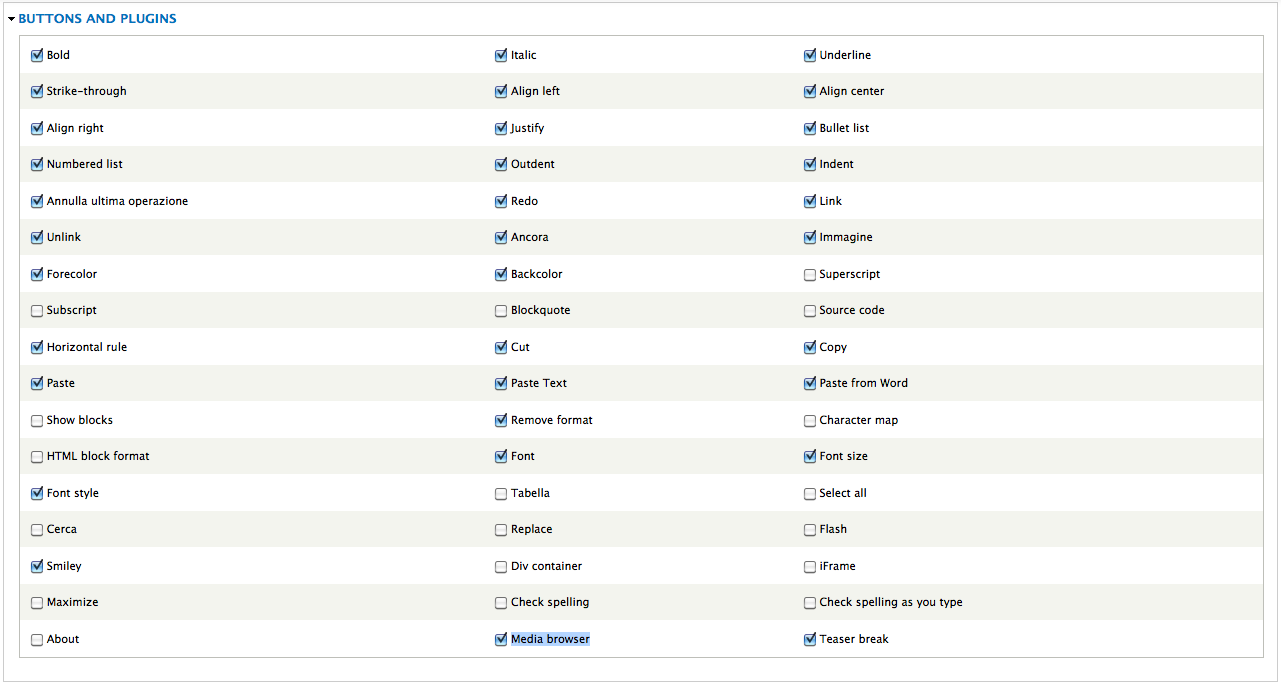
Dobbiamo poi configurare correttamente l’editor, in modo che esponga le funzionalità richieste. Andiamo in Configurazione > Wysiwyg profiles e selezioniamo “Modifica” per l’input format desiderato. Nel riquadro Buttons and Plugins scegliamo tutti i bottoni che vogliamo appaiano sul nostro editor, facendo particolare attenzione ad includere Media browser, per consentire l’upload delle immagini.
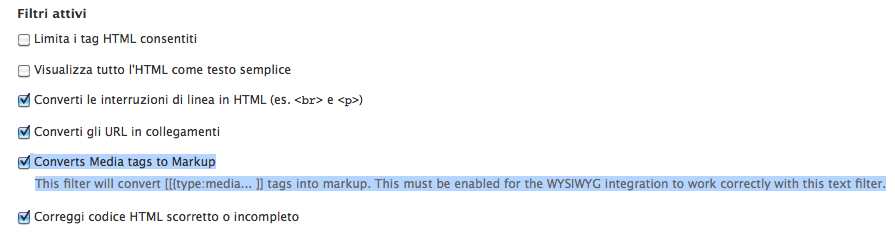
Infine, per far sì che l’inserimento delle immagini venga correttamente convertito nell’html della pagina dobbiamo andare su Configurazione > Formati del testo e scegliere “Configura” per il formato desiderato. Tra i Filtri Attivi dobbiamo accertarci di aver selezionato “Converts Media tags to Markup”.
3) Considerazioni sul formato di input
Qui dobbiamo fare una piccola (grande) riflessione su quello che vogliamo il nostro amministratore del sito / editore possa fare. Questo argomento richiederebbe forse un post a parte (o magari un intero blog!); io personalmente sono dell’idea che più si limita meglio è! Se si lascia il cliente libero di giocare con font, dimensioni, colori etc la coerenza dello stile del sito scomparirà con la prima modifica apportata. D’altra parte se il cliente chiede una cosa possiamo consigliarlo per il contrario ma alla fine dobbiamo accontenarlo 🙂
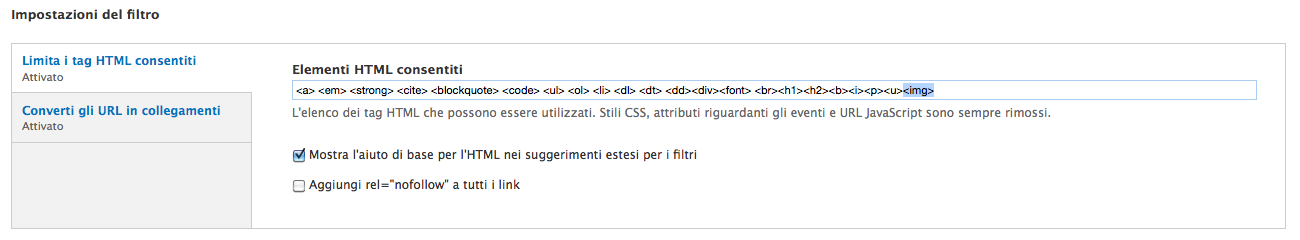
Con questa premessa dobbiamo aggiustare il nostro formato di input in base alla scelta che facciamo. Se limitiamo le possibilità di editing e scegliamo un input filtrato (“Limita i tag HTML consentiti” tra i filtri attivi), dovremo inserire il tag <img> tra quelli consentiti nelle impostazioni del filtro.
In questo modo però l’utente non avrà la possibilità di modificare colore, font family e allineamento del testo. Non che ce ne sia bisogno! Se il foglio di stile del sito è realizzato con cura, l’utente dovrebbe limitarsi ad inserire i contenuti. Sarà però a questo punto opportuno disabilitare i relativi bottoni nell’editor, onde evitare mancanza di coerenza tra quello che viene visto in fase di editing e il risultato finale nella pagina.
Se invece il cliente vuole cambiare in prima persona lo stile di quello che andrà a scrivere, gli elementi html presenti tra i consentiti non saranno sufficienti. Allora possiamo scegliere la strada veloce e togliere il filtro “Limita i tag HTML consentiti”; il limite di questo metodo è la sicurezza: in questo modo diamo totale libertà a chi edita i contenuti del sito e il pericolo non è soltanto quello dell’incoerenza dello stile ma anche l’inserimento di codice dannoso o comunque scorretto. Dobbiamo quindi fare un riflessione su chi andrà a sfruttare queste funzionalità per capire se si tratta di un utente affidabile in questo senso. In alcuni casi recenti io personalmente ho scelto questa strada, considerando che solo l’amministratore avrebbe usato questo tipo di input, e disabilitando la visione dell’html (impedendo di disabilitare l’editor e non visualizzando il relativo bottone nell’editor stesso).
Se non vogliamo concedere l’intera gamma dei tag html dovremmo invece lavorare di fino ed andare ad abilitare solo quei tag strettamente necessari. Ci sono alcuni moduli che ci possono venire in aiuto in questo caso ma rimandiamo la loro analisi ad un’altra puntata 🙂
Riferimenti:
http://www.alligatorsneeze.com/image-uploads-using-wysiwyg-and-media-drupal-7-0http://drupal.ckeditor.com/filters