Magento è uno strumento potente per creare siti e-commerce e offre molte funzionalità già nella sua versione base, o con l’aggiunta di moduli gratuiti. Tuttavia presto o tardi si presenterà l’esigenza di andare ad implementare un modulo custom, per rispondere a richieste specifiche del cliente, dovute al contesto di applicazione o a esigenze particolari.
Vediamo allora quali sono i primi passi per costruire un modulo custom. Partiremo da zero ed andremo a costruire un tipico esempio “Hello World”.
1) Creare la struttura di cartelle del nostro modulo
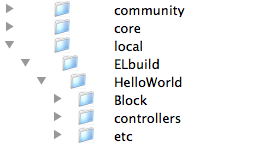
Andiamo a posizionare le risorse necessarie al nostro modulo in app/code/local; qui aggiungiamo il package “ELbuild”, all’interno del quale potremo creare diversi moduli, se necessario. Creiamo quindi la cartella “HelloWorld” all’interno della quale aggiungiamo le cartelle:
- Block
- controllers
- etc
La struttura delle cartelle dovrà assomigliare quindi a quella che vediamo in figura.
2) Informare il framework dell’esistenza del modulo
Per far sì che Magento si accorga del nostro modulo e lo attivi, dobbiamo creare il file app/etc/modules/ELbuild_HelloWorld.xml e inserire al suo interno il seguente contenuto:
<?xml version="1.0"?>
<config>
<modules>
<ELbuild_HelloWorld>
<active>true</active>
<codePool>local</codePool>
</ELbuild_HelloWorld>
</modules>
</config>
3) Creare un file di configurazione per il modulo
Creiamo ora il file app/code/local/ELbuild/HelloWorld/etc/config.xml, dove andiamo ad inserire la configurazione del modulo.
<?xml version="1.0"?>
<config>
<global>
<modules>
<ELbuild_HelloWorld>
<version>0.1.0</version>
</ELbuild_HelloWorld>
</modules>
<blocks>
<helloworld>
<rewrite>
<helloworld>ELbuild_HelloWorld_Block_HelloWorld</helloworld>
</rewrite>
</helloworld>
</blocks>
</global>
<frontend>
<routers>
<helloworld>
<use>standard</use>
<args>
<module>ELbuild_HelloWorld</module>
<frontName>helloworld</frontName>
</args>
</helloworld>
</routers>
<layout>
<updates>
<helloworld>
<file>helloworld.xml</file>
</helloworld>
</updates>
</layout>
</frontend>
</config>
Nella prima porzione del file dichiariamo il modulo e la versione; nel blocco blocks dichiariamo un blocco. Nell’implementazione dell MVC di Magento, la vista è composta da blocchi (.php) e template (.phtml): ad ogni blocco corrisponde un template; i template possono invocare funzioni definite nel blocco, che a loro volta possono invocare direttamente funzioni del model.
Nella seconda parte del file informiamo Magento di invocare il nostro modulo in corrispondenza del frontname “helloworld” e di usare il layout definito nel file helloworld.xml.
4) Creare le classi necessarie
Creiamo una classe controller nel file app/code/local/ELbuild/HelloWorld/controllers/IndexController.php.
<?php
class ELbuild_HelloWorld_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
$this->loadLayout(array('default'));
$this->renderLayout();
}
}
?>
Creiamo poi una classe block nel file app/code/local/Elbuild/HelloWorld/Block/HelloWorld.php.
<?php
class ELbuild_HelloWorld_Block_HelloWorld extends Mage_Core_Block_Template
{
//metodi che implementano funzionalità' necessarie per il modulo
}
?>
5) Definire il layout e il template
A questo punto possiamo creare il file che definisce il layout: lo andiamo a posizionare in app/design/frontend/default/default/layout/helloworld.xml.
<?xml version="1.0"?>
<layout version="0.1.0">
<helloworld_index_index>
<reference name="root">
<action method="setTemplate"><template>page/1column.phtml</template></action>
</reference>
<reference name="content">
<block type="helloworld/helloworld" name="hello" template="helloworld/helloworld.phtml"/>
</reference>
</helloworld_index_index>
</layout>
Notiamo che abbiamo detto a Magento di utilizzare il template helloworld/helloworld.phtml; andiamo quindi a creare questo file (e la relativa cartella) nella directory app/design/frontend/default/default/template. Al suo interno scriviamo un semplice echo per visualizzare un messaggio.
<?php echo 'Ciao sono un modulo di prova di ELbuild'; ?>
Andiamo a visitare <nostrosito>/index.php/helloworld/: possiamo vedere il risultato del nostro lavoro!
 Riferimenti:
Riferimenti:
http://magento4u.wordpress.com/2009/06/08/create-new-module-helloworld-in-magento/


6 risposte su “Primi passi per creare un modulo custom per Magento 1.6”
Ho seguito il tutorial, ma nel momento in cui ho tentato di vedere il risultato del mio operato ho ottenuto il seguente errore … Whoops, our bad… errore 404 …
Ho ricontrollato tutto, ma non vedo errori … potrebbe darmi qualche indicazione ?
Grazie mille
Ti consiglio di ricontrollare l’esatta corrispondenza dei nomi che hai dato al package e al modulo con quello che hai scritto nei file di configurazione. In particolare, se viene mostrato un errore 404, questo significa che non viene trovata nessuna risorsa collegata a quel percorso: allora ci potrebbe essere un errore nella sezione del file config.xml che definisce il mapping tra il path “helloworld” e il nome del tuo modulo (sezione “routers”).
Anche a me dice la stessa cosa potrebbe essere un problema del fatto che io sto lavorando in locale ??? Non penso sia così però ho notato che la cartella ‘local’ situata in app/code/ io non l’avevo quindi ho dovuto crearla…Cmq tutto uguale
Piccola distrazione sto operando sulla versione 1.7.0.2
😀
no niente neanche su versione 1.6 …
PS: a quanto pare questo template lo hai solo tu ^_^ io non l’ho trovato nè in locale (vers. 1.7.0.2) nè su web (vers. 1.6) …
Ciao Evelina,
ottima guida la tua per iniziare a sviluppare con magento.
Io ho seguito il tutorial e va tt bene, adesso volevo chiederti se per caso sapevi come poter ottenere più frontend per uno stesso modulo, senza dover creare il tutto ogni volta che si aggiunge una pagina web nuova.
in pratica ti sto chiedendo se si può fare qualcosa del genere:
…
…
standard
ELbuild_HelloWorld
helloworld
standard
ELbuild_HelloWorld
helloworld_mio
helloworld.xml
helloworld_mio.xml
In pratica utilizzare tutto quello che fa parte del modulo ELbuild_HelloWorld, in più avere un nuovo frontend con frontname “helloworld_mio”, che punti ad un nuovo file “helloworld_mio.xml” che a sua volta richiami un nuovo template.
Ti ringrazio anticipatamente.
Ciao.