Ho comprato un nuovo fiammante Mac Book Pro Retina 🙂 L’effetto del display è abbastanza impressionante: l’alta densità di pixel rende una sensazione di fluidità e nitidezza mai viste prima. L’effetto è così evidente che dopo averlo usato per un po’, quando sono tornata per un momento al mio vecchio Mac Book Pro mi sembrava di non vederci bene, o che l’immagine fosse sfocata! 😛
Però a contrasto con questo effetto di assoluta nitidezza, evidente soprattutto nelle applicazioni di sistema, mi sono imbattuta in una resa assolutamente inferiore di alcune immagini sul web. Perché succede questo? La maggiore densità di pixel fa sì che le immagini nelle pagine web che non supportano la risoluzione retina vengano sovraccampionate, in modo da essere visualizzate nella dimensione originale, ma con un’area composta da più pixel di prima. Questo meccanismo purtroppo presenta dei problemi, evidenti soprattutto sui bordi, che possono diventare leggermente sfocati.
Allora mi sono posta il problema di come ottimizzare la grafica dei miei siti in modo da evitare questi inconvenienti, ed anzi sfruttare l’alta risoluzione del retina.
Ottimizzare le risorse per Retina Display con i fogli di stile
Cercando un po’ sul web la prima soluzione che si trova è andare a sfruttare l’attributo @media del css, in modo da identificare i display ad alta risoluzione e fornire le risorse realizzate opportunamente.
Quindi per tutte le risorse utilizzate nel foglio di stile, possiamo creare una versione ad alta risoluzione (raddoppiando le dimensioni in pixel) e andare a diversificare i due casi.
.elemento{
background: url(images/background.png) no-repeat;
}
@media all and (-webkit-min-device-pixel-ratio: 1.5) {
.elemento {
background: url(images/background.png) no-repeat;
background-size: 87px 134px;
}
E’ necessario però utilizzare l’attributo background-size per impostare le dimensioni del background in modo da visualizzare l’immagine nel modo corretto (altrimenti viene effettivamente visualizzata con dimensioni doppie).
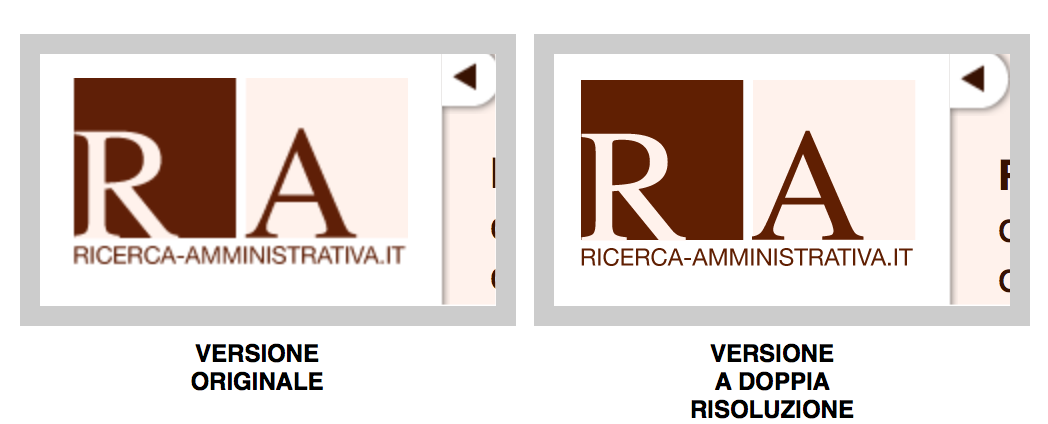
L’effetto della modifica si vede subito:
I dispositivi che hanno una risoluzione inferiore continueranno a caricare e a visualizzare correttamente l’immagine originale.
Gestire le immagini inserite nella pagina
Cosa fare invece per le immagini che non sono utilizzate nel foglio di stile ma sono invece inserite direttamente nella pagina? Il modo più semplice è utilizzare la risorsa a doppia dimensione in pixel e utilizzare gli attributi width e height del tag <img> in modo da aggiustare la dimensione a video dell’immagine.
<img src="immagine@2x" width="100" height="100"/>
Dove l’immagine avrà in realtà larghezza e altezza di 200 pixel.
Questa soluzione presenta però due svantaggi:
- può aumentare (anche di parecchio a seconda del numero e delle dimensioni delle immagini) il peso della pagina, anche per chi poi non trae beneficio dalle immagini a più alta risoluzione;
- in alcuni browser (ad esempio Internet Explorer) ci possono essere problemi di resa nelle immagini sottocampionate e quindi si rischia di peggiorare l’effetto in più casi di quelli in cui effettivamente si migliora…
Ottimizzare la resa con l’aiuto del javascript
Una soluzione diversa è creare anche in questo caso due versioni dell’immagine in modo da fornire quella a alta risoluzione solo a quei dispositivi che effettivamente ne possono trarre beneficio. Per implementare quest’idea possiamo usare una funzione javascript che rilevi la risoluzione del dispositivo e vada a cambiare la risorsa nel caso in cui serva la versione ad alta risoluzione.
Cercando su Internet ho trovato un’interessante libreria che fa proprio questo. Si chiama RetinaJS e si può scaricare all’indirizzo http://retinajs.com
Usare questa libreria è molto semplice, basta includere il javascript in fondo ad ogni pagina, prima della chiusura del tag <body> e assicurarsi che sul server siano presenti le versioni ad alta risoluzione delle immagine inserite nelle pagine, denominate secondo la seguente convenzione: se l’immagine si chiama image.png la corrispondente versione ad alta risoluzione dovrà trovarsi nella stessa cartella e chiamarsi image@2x.png
Anche in questo caso l’effetto è subito evidente.
Se il javascript non dovesse essere abilitato semplicemente verranno caricate sempre le versioni a risoluzione più bassa.
L’unica controindicazione di questo metodo potrebbe essere un carico eccessivo per il motore del browser in caso sia presente nella pagina un alto numero di immagini; questo problema si potrebbe verificare per quelle macchine con prestazioni più scarse o se già la pagina fa largo uso di javascript.
ELbuild e il web design
Ad ELbuild ci aggiorniamo costantemente sia per quanto riguarda gli aspetti legati allo sviluppo software, sia sulle novità in campo di web design. Affida a noi lo sviluppo del tuo sito web, o semplicemente un restyling, scoprirai come con un investimento minimo puoi rinnovare l’immagine della tua azienda in maniera importante.




2 risposte su “Ottimizzare le immagini sul web per display Retina”
Grazie mille per questo articolo. Mi avete risolto un bel grattacapo!
Prego 🙂