Che tu abbia un ristorante o un’azienda di organizzazione eventi, un piccolo studio legale o un negozio di abiti non importa. Per aprire la tua attività hai comunque fatto un percorso più o meno lungo. Hai prima desiderato, poi pensato e realizzato il tuo progetto. Molto probabilmente hai iniziato a promuoverlo anche grazie ad un sito web con cui hai attratto e conquistato clienti.
Adesso sei ad un buon punto di equilibrio, ma devi consolidare i risultati.
Ti domanderai: come faccio? Devi per prima cosa valutare se i mezzi di cui ti sei dotato sono adatti alle tue esigenze di business e agli standard richiesti oggi. Rispondi alle domande di questo contenuto e sarai ad un buon punto per trovare la risposta da accendere 😊
Pensa questo post solo come un punto di partenza. Se vorrai avere una guida e/o supervisione siamo a tua disposizione.
Il segreto è essere onesti e veloci. Si parte!

Il tuo sito web spiega bene il tuo core business?
Sicuramente avrai un sito web in cui presenti la tua attività, i tuoi servizi, i tuoi prodotti e in cui mostri i contatti per essere trovato.
Quando l’hai fatto sviluppare, avrai senz’altro impiegato del tempo per concepirlo e molte delle tue energie per farlo realizzare. Ma quanto tempo è passato da allora? Più o meno di 5-6 anni? Hai mai fatto delle implementazioni e/o delle revisioni per migliorarne la comprensione e la navigazione da parte dell’utente?
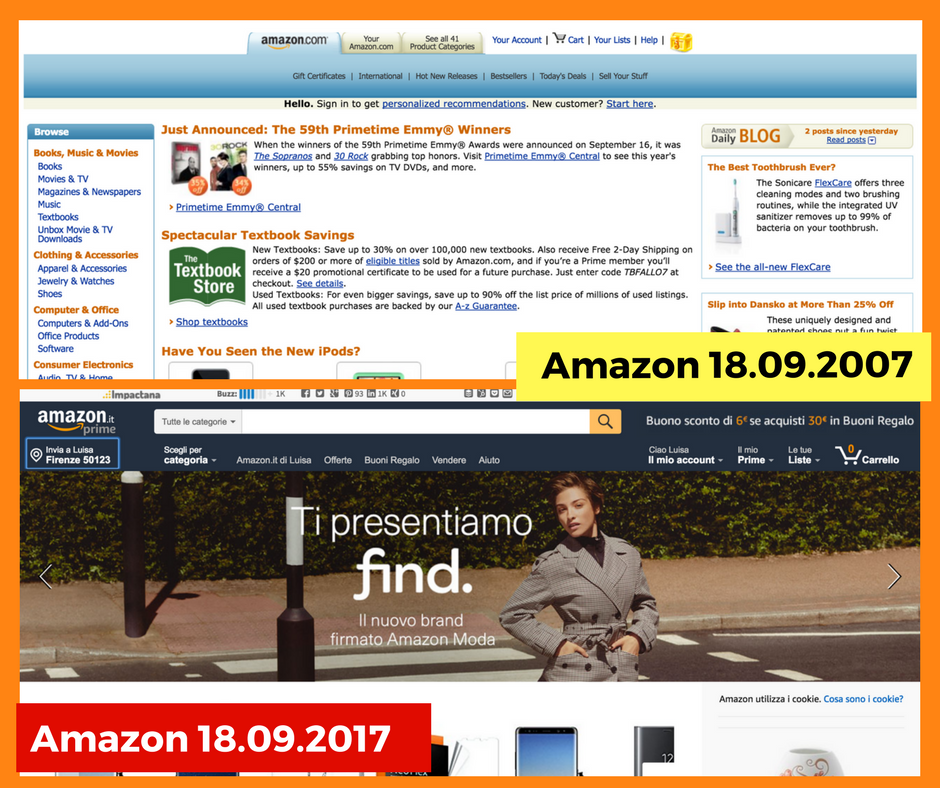
La tecnologia evolve rapidamente e se, perfino colossi come Amazon o CNN hanno continuamente rinnovato i loro siti (divertiti a vedere cosa accadeva esattamente 10 anni fa per alcuni di loro), allora un pensierino dovresti farlo anche tu.

Dirai: ma loro hanno budget per farlo. Non è questo il punto. Un restyling del tuo sito web non presenta grandi costi, soprattutto comparato ai benefici attesi (se vuoi avere un’idea sull’ordine di grandezza contattaci. Nel messaggio inviaci il link del tuo sito, forniscici una breve descrizione di cosa vorresti cambiare per raggiungere quali obiettivi e ti invieremo un preventivo di partenza).
Mi chiederai: come faccio a dire se il mio sito va bene o non va bene? Per rispondere in autonomia, cerca di focalizzarti subito su alcuni aspetti. Ad esempio, valuta se il tuo core business appare da subito comprensibile.
Supponiamo, ad esempio, che tu abbia un ristorante. Un sito web ben fatto dovrebbe presentare da subito e rendere reperibili facilmente:
- un menù
- informazioni su tipo di servizio svolto (pranzo, cena, happy hour)
- informazioni su promozioni (ce ne sono di attive legate, ad esempio, ad attività su Foursquare o Twitter?)
- informazioni di servizio e location (aperto da che ora a che ora? Esistono parcheggi vicini? Come si raggiunge il posto?)

Il tuo sito web è user friendly?
Il tuo sito web dovrebbe essere facilmente navigabile da qualsiasi utente. Ovvero dovrebbe essere user friendly. Il visitatore dovrebbe scivolare tra le pagine agilmente senza trovare ostacoli, sopratutto nelle sue interazioni (la ricerca di un’informazione, l’iscrizione alla newsletter, la ricerca diretta, la condivisione di un contenuto etc etc …).
Esistono numerosi tool con cui fare una vera e propria analisi su come le persone interagiscono con il tuo biglietto da visita digitale. Potresti dare una risposta più scientifica alla nostra domanda. Si chiamano strumenti di user tracking.
Uno di questi è UX Recorder. Si tratta di un’app iOS con cui è possibile registrare l’attività degli utenti su mobile. Oltre ad immagazzinare i tap e gli swipe, analizza anche l’espressione facciale e l’audio con l’accesso alla camera e al microfono. Una vera risorsa per avere informazioni sull’uso reale che le persone fanno del tuo sito!
Oppure potresti avvalerti di Crazyegg; vedresti dove gli utenti cliccano e dove no, anche grazie all’utilizzo di mappe di calore. Inoltre, se il tuo progetto è già avviato, potresti monitorare le provenienze dei clic (ad esempio, se dai motori di ricerca o dai social network).
Nel caso non volessi avvalerti di questi mezzi, un’indicazione di super-super base per orientarti.
Le immagini e i contenuti visivi in generale hanno la capacità di attrarre lo sguardo. Portano il visitatore a compiere l’azione desiderata, che si tratti di cliccare una landing page, scaricare un’offerta o inviare un’email, ecc.
Cerca di capire se, nel caso in cui l’utente volesse informazioni su un tuo prodotto, può ottenerle in modo semplice. L’usabilità del sito non è cosa da poco. Al contrario! Nel web, come nella vita, se è troppo complicato da spiegare vuol dire che non funziona.

Per tornare all’esempio di prima, sul sito web di un ristorante ci potremmo aspettare di vedere:
- foto/video in HD del posto e dei piatti e/o della loro preparazione
- indirizzo di location su Google Map in modo da poter accedere facilmente all’app e impostare con il navigatore per arrivarci
- sistema di prenotazione online effettivamente funzionante
- casella di ricerca facile da trovare e ben visibile per velocizzare le search dell’utente

Aggiungo che il sito web dovrebbe essere facilmente navigabile da qualsiasi device – e anche a partire dai vari browser.
Considerando che oggi le persone interagiscono con i brand su mobile due volte di più che sul desktop, dovresti subito verificare che il tuo sito web sia consultabile anche da smartphone e che la sua visualizzazione non ne risulti penalizzata.
Screenfly è uno dei numerosi tool utilizzabili per fare questo check.
Una precisazione d’obbligo: il fatto che un sito sia mobile responsive non significa necessariamente che sia user friendly. Una buona progettazione e un buono sviluppo coniugano i due aspetti, ma non sempre accade.
Ad ogni modo, se questi due controlli daranno esito negativo, ti conviene correre ai ripari, chiamaci!
Il tuo sito web è veloce, sicuro e ha un buon ranking?
Come ci dice lo stesso Google, il 53% delle visite sul sito mobile viene abbandonato se le pagine richiedono più di tre secondi per caricare. Più o meno simili i tempi di attesa per la versione desktop. Ecco perché è così importante che il contenuto dei siti e delle applicazioni carichi immediatamente. Il rischio è la perdita di utenti (leggi potenziali clienti).
Se vuoi verificare il tempo di caricamento delle pagine del tuo sito sia nella sua versione desktop che mobile, puoi usare Google Analytics. Avendolo fatto installare sul tuo sito, lì troverai interessanti rapporti sulla velocità del tuo sito nelle diverse declinazioni, come spiegato nella guida a supporto dell’utilizzo.
Se ancora non l’hai fatto, potresti affidarti a quest’altro strumento di Google. Oppure, per un’analisi specifica sulla consultazione della versione mobile, potresti servirti di questo tool sempre del colosso di Mountain View. Ti consente di avere un report interessante per comparare anche le prestazioni del tuo sito con quelle della tua industria di riferimento.
Per la questione sicurezza, invece, un primo controllo per singole pagine puoi effettuarlo qui.
Conclusioni
Abbiamo provato ad indicarti alcuni fattori per valutare l’adeguatezza del tuo sito web rispetto alle tue esigenze di business. Si tratta di spunti di analisi da approfondire.
La verità, comunque, è che un sito web non potrà mai essere il più adatto in valore assoluto nel corso del tempo. Questo perché la sua adeguatezza varia al variare della tecnologia, degli obiettivi di business e dei target-persona cui è destinato il tuo prodotto.
Un sito web deve essere pensato per l’utente che si crede possa diventare cliente dell’impresa, non per l’impresa stessa! E nel corso del tempo la buyer-persona potrebbe cambiare, perché l’azienda potrebbe aver lanciato sul mercato nuovi prodotti, più redditizi, rivolti ad un target diverso.
Ad ogni modo, se vuoi verificare se il tuo sito web è perfetto per il qui e l’ora, ti abbiamo fornito una traccia.